3 Digital Consumer Behaviors Shaping Mobile UX

The consumer behaviors discrete to mobile have shaped how mobile UX is set up, and yet the underwhelming rate of smartphone conversions suggests there is more to be done. In the following post, we look at three behaviors that are impacting best practices for mobile UX.
Forget Heatmaps: Designing for Thumbzones
Mobile UX is molded by the size of people’s thumbs, as most clicks, scrolls and swipes on mobile are done using the thumb. Whether mobile usage is executed with one hand, two hands or in a cradled position (two-hand support of the phone), the thumb is very much involved, as the strongest and foremost finger.
Here are some of the consumer behaviors associated with smartphone usage:
One-handed – 49%
Cradled – 36%
Two-handed – 15%
Most Common Usage for One-Handed Cases: Right thumb on the screen – 67%
Left thumb on the screen – 33%
Common cradling behavior: Thumb on the screen – 72%
Finger on the screen – 28%
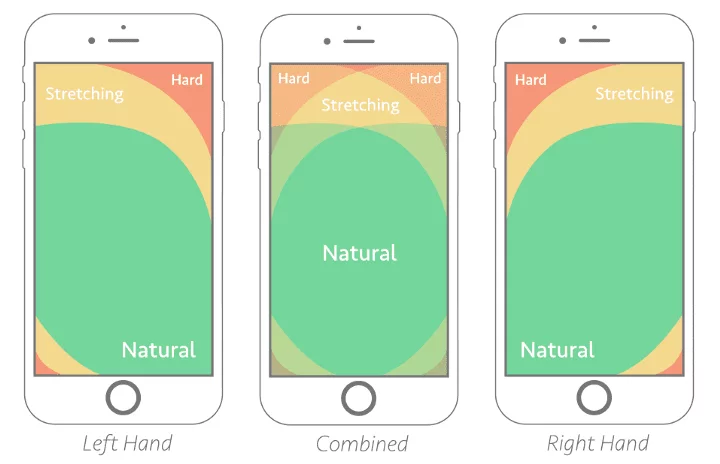
Clearly, thumbs are the victor. Now, let’s look at the thumb zone as a model of mobile consumer behavior. Essentially, a thumb zone is a kind of blueprint that shows the difficulty of navigating a smartphone based on the area of a screen. As you can see in the diagram below, the outer and top areas of a phone screen incur the most difficulty for users to reach/ navigate. The middle areas of the screen are the easiest for users to navigate for both left and right-handed users. The upper middle of the screen gets less and less accessible on larger screens, so the ease of use also lessens.

Courtesy of SmartInsights.com
Designing your mobile site and app elements in a way that aligns with the above thumb zones is crucial when optimizing the UX on mobile. Placing site elements in accordance with thumb zones will assure that visitors do not come upon any difficulties when navigating your mobile experience.
Additionally, you should subscribe to standard size recommendations for mobile touch targets. According to the World Wide Web Consortium, the standard sizes for an optimal mobile UX are: 9mm or 34px, and the advised smallest target size is 7mm or 26px. The experience bloggers at UXbooth suggest elements should have no more than 2mm or 8px in space between them, As people with big thumbs and fingers use mobile as well, these standards are sure to shift so that accessibility can reach these users.
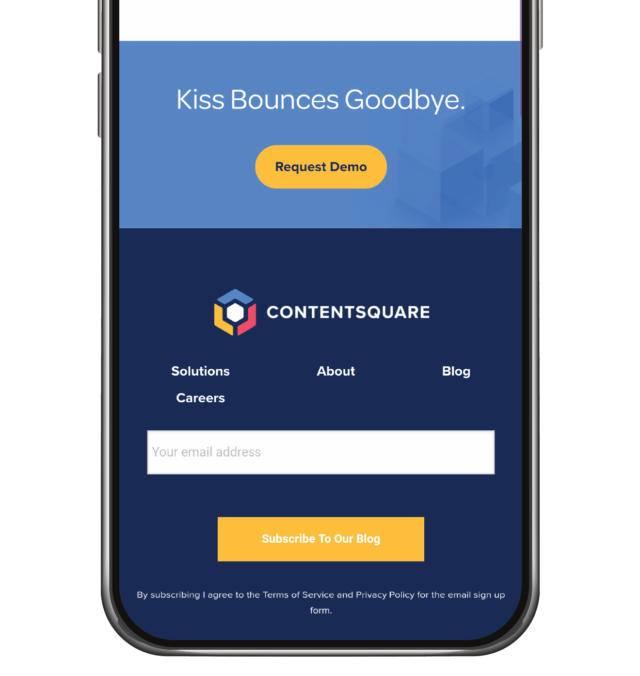
Secondary Content: Approaching Mobile Footers
Mobile footers are native to the mobile web, but are less present in mobile apps, as some brands have found a reason to remove them altogether. For example, this is evidenced by the Chinese retail platform AliExpress, which had reaped a 104% increase in conversions after implementing a footer-free web app.
In that incidence, the footers were declined as they did not keep up with user expectations. Mobile users can be short on time and much like other device consumers, only want to see relevant content. Footers display the same content on every page, regardless if the page relates to the footer content or not. This does not pose a UX problem on desktop, since desktop screens are far larger and there is no clamoring for space for viewing and load speed.
So, on mobile footers sometimes get compressed into long pieces of content that require scrolling and take up far too much room. And if they don’t provide relevant content to the site visitor, footer frustration can take hold. Brands like Jackthreads.com have also removed footers from their mobile site, attenuating the effect of the corresponding user behavior. In this way, the line between the mobile web and mobile apps is blurring, if not downright shrinking.
But mobile footers can also improve the experience for visitors — for example, by answering your digital customers’ need for information (terms and conditions, site map, etc). Conversion Sciences has discovered that sticky footers have increased conversions across their numerous client bases. As such, footer usage is a two-way street.
Brands can reach the insights of whether a footer is helping or hurting the experience by analyzing customer behavior to determine whether the footer is serving a purpose or not. After all, without data, it’s nothing more than an opinion.

Tackling the Gap in Mobile Conversions: Constant Mobile Optimizations
Mobile conversions have been lagging significantly behind desktop and tablet conversions, ever since the inception of mobile commerce. Even after the iPhone and smartphone boom in the late 2000s, mobile conversions have been low. They have not made enough strides to compete with desktop to this day — at least where purchases are concerned.
Besides the virtual halving of the conversion rates, what this statistic says about mobile conversion is that over a whopping 80% of mobile users do not complete their purchase.
And yet the high traffic on mobile suggests that there is a desire to shop on mobile. One of the main ways to optimize mobile for conversions is by reducing hesitation and difficulty of use. Non-buyers on mobile who reached the checkout had a 33% higher activity rate (the time spent on a page and interactions on it) than buyers, which could point to an interest in the offerings, but also to hesitation and difficulty.
As such, your content should guide your users. This can be done with progressive disclosure, a UX technique in which page content only relays the necessary information for task completion. This is why mobile typically uses more pages than desktop for the same user path.
Additionally, guiding site visitors can take the form of connecting them with the correct category of product/service, such as a size guide to direct people to the right clothing selection. Ease of use is important, so your content should be optimized like so.
Much like digital, mobile experience is highly visual, so optimizations on this front have also been rising. Because UX is more visual and less text heavy (especially when you take screen size into account), it is necessary to design visuals that are suited to be clearly perceptible (fine details and all)
Images must appear large enough in order for their details to be in clear view. Additionally, providing a 360° view of a product is key, so that potential customers won’t be at a loss of what the item truly looks like.
Pay Attention to Mobile Consumer Behaviors
Mobile usage has had a sharp worldwide upsurge, leaping from 50% in 2016 to 78.2% in late 2018. With the climb of mobile use and the mobile-first milieu of most brands, mobile is a critical medium to earn customers. Any optimization efforts need to start with a clear understanding of mobile consumers’ needs and expectations.
How visitors interact with your mobile site or app holds important clues to what they are trying to achieve, and what is causing friction along the way. Traditional analytics can provide a partial reading of this behavior (page traffic, conversions, etc) but a granular analysis of digital content adapted to the unique behaviors of mobile visitors (taps, swipes and scrolls) will go much deeper and provide a meaningful foundation for successful optimizations.